목차
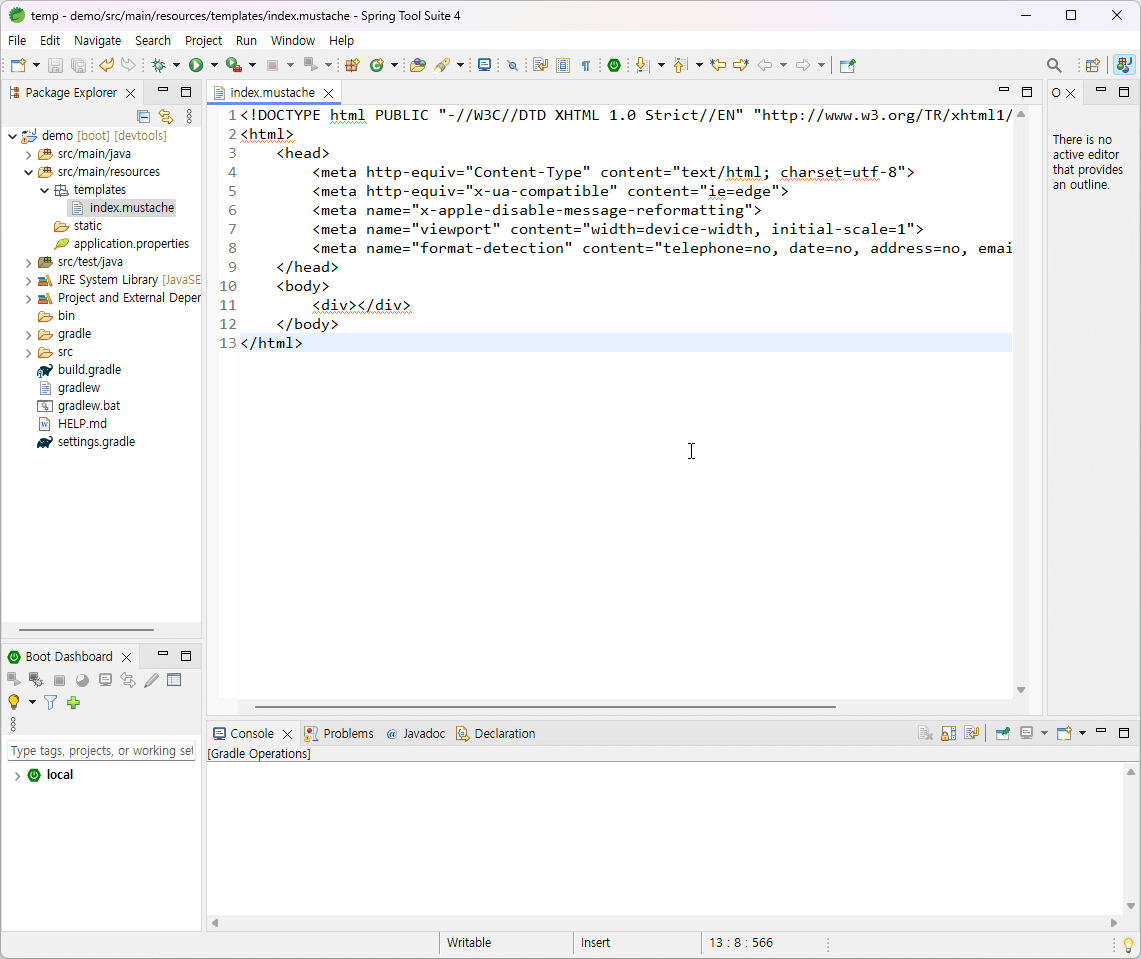
오류 화면
설정 방법
Content Types 설정
수정된 화면
File Associations 설정
수정된 화면
오류 화면
컴파일 오류는 없으나, html 작업 시에는 가독성도 떨어지고, 정상적인 태그 임에도 빨간 밑줄이 그어져 있습니다.

설정 방법
Content Types 설정
mustache 파일을 모두 닫고, 상단 메뉴 Window > Preferences 메뉴를 선택합니다.

1) [왼쪽 영역] General > Content Types 선택합니다.
2) [오른쪽 영역] Text > Wild Web Developer supported web dev file > HTML 선택합니다.
3) Add 버튼을 누릅니다.

*.mustache 입력 후 OK 버튼을 누릅니다.

File associations 항목에 *.mustache 추가 된 것을 확인 후 아래 Apply and Close 버튼을 누릅니다.

수정된 화면
mustache 파일을 열어서 파일 타입이 바뀌었는지 확인합니다.

만약 mustache 파일이 아직 html로 인식하지 못했다면 아래 설정도 적용하세요.
File Associations 설정
mustache 파일을 모두 닫고, 상단 메뉴 Window > Preferences 메뉴를 선택합니다.

1) [왼쪽 영역] General > Content Types 선택합니다.
2) [오른쪽 영역] File Associations 항목을 누릅니다.

Add 버튼을 누릅니다.

*.mustache 입력 후 OK 버튼을 누릅니다.

File types 항목 *.mustache 선택 후 Add 버튼을 누릅니다.

맨 아래 항목 중 Web Browser 항목을 선택 후 OK 버튼을 누릅니다.

Associated editors 항목에 Web Browser 추가 된 것을 확인 후 아래 Apply and Close 버튼을 누릅니다.

수정된 화면
mustache 파일을 열어서 파일 타입이 바뀐 것을 확인합니다.
